Sent to you by satan via Google Reader:
via 酷壳 - CoolShell.cn by Neo on 3/24/12
【感谢 Neo 投递本文 – 微博帐号:@_锟_ 】
在StackOverflow上有这么一个问题,有位同学在http://css-tricks.com/examples/ShapesOfCSS/ 找到一些使用CSS做的形状,其中一位同学对下面的这个形状充满了疑问。
形状是:

代码是:
#triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; } 这位同学就提问啦,为啥这么这么几句就能画出一个三角形呢?
于是呢,有高人出现,这个高人图文并茂的解释了这个三角的成因
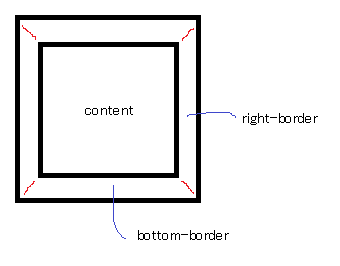
首先呢,我们需要了解HTML标记的Box Model(盒模型),这个例子中呢我们将content,padding都看作content。忽略掉margin。那么一个盒模型就是下图

中间是内容,然后是4条边。每一条边都有宽度。
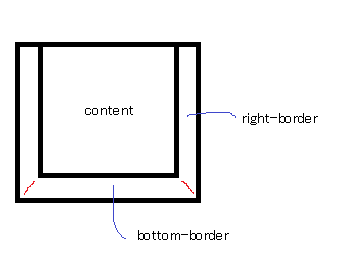
根据上面CSS的定义,没有border-top(顶边)的情形下 ,我们的图形如下:

width设置为0后 ,内容没有了就成为下图:

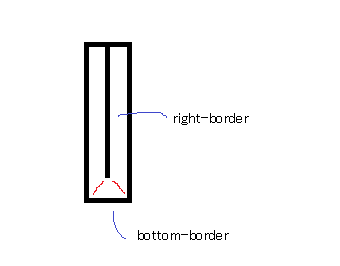
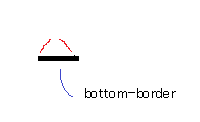
height也设置为0,只有底边了。

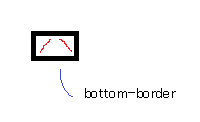
然后两条边都是设置为透明,最后我们就得到了

这个属于奇技淫巧,但是也说明CSS的强大,没有做不到只有想不到。另外http://css-tricks.com/examples/ShapesOfCSS/ 还能找到很多其他的形状,感兴趣的同学可以自己去看。还有酷壳以前的这篇文章《CSS实现的各种形状》
| 您可能也喜欢: | ||||
 CCS 布局:40个教程、技巧、例子和最佳实践 |  22个不错的CSS技术 |  30种时尚的CSS网站导航条 |  纯CSS做的3D效果 |  如何检测浏览器是否支持CSS3 |
| 无觅 | ||||
相关文章
- 2012年03月19日 -- CSS 布局:40个教程、技巧、例子和最佳实践
- 2011年12月07日 -- Web开发中需要了解的东西
- 2011年08月15日 -- CSS图形
- 2011年03月04日 -- 一些有意思的贴子和工具
- 2011年02月16日 -- Web开发人员速查卡
- 2010年10月20日 -- 30+ Web下拉菜单
- 2010年10月08日 -- 40个很不错的CSS技术
Things you can do from here:
- Subscribe to 酷壳 - CoolShell.cn using Google Reader
- Get started using Google Reader to easily keep up with all your favorite sites
没有评论:
发表评论